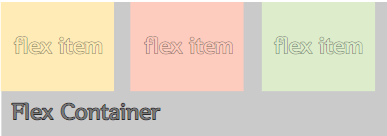
flex 구조

flex 구조는 item이 설정된 속성에 따라 container 안에서 배치된다.
display: flex;
flex컨테이너를 사용하기 위해서는 display: flex; 를 정의한다.
각각의 아이템은 자신의 너비만큼 공간을 차지하고 높이는 컨테이너의 높이만큼 공간을 차지한다.
배치할 축을 main axis를 주축으로, cross axis 를 교차축으로 정렬한다.
.container{
/*
- main axis : 주축 (주축의 기본방향 좌 -> 우)
- across axis : 교차축
*/
display: flex;
}
flex-direction : 주축(main axis) 방향 설정
아이템이 배치되는 축을 좌->우 / 우-> 좌 / 위->아래 / 아래-> 위 로 지정한다.
flex-direction : row;
- 기본값 , 좌->우
See the Pen Untitled by Jung ji young (@stop-zero) on CodePen.
flex-direction : row-reverse;
- 역순 가로 배치
See the Pen flex-direction : row-reverse by Jung ji young (@stop-zero) on CodePen.
flex-direction : column;
- 열 방향 배치
See the Pen flex-direction : column by Jung ji young (@stop-zero) on CodePen.
flex-direction : column-reverse;
- 열 방향 역순 배치
See the Pen Untitled by Jung ji young (@stop-zero) on CodePen.
flex-wrap : 줄 넘김
컨테이너 안에 아이템이 넘어갈 때 줄 넘김을 설정할 속성이다.
flex-wrap : nowrap;
- 줄 바꿈 없이 그냥 넘침
See the Pen flex-wrap: nowrap by Jung ji young (@stop-zero) on CodePen.
flex-wrap : wrap;
- 줄 바꿈
See the Pen Untitled by Jung ji young (@stop-zero) on CodePen.
justify-content : 주 축 정렬
컨테이너를 main axis 기준으로 flex item을 수평 정렬한다.
justify-content : flex-start;
- 기본값, item 시작점으로 정렬
See the Pen justify-content: flex-start by Jung ji young (@stop-zero) on CodePen.
justify-content : flex-end;
- 아이템을 컨테이너의 끝점으로 정렬
See the Pen Untitled by Jung ji young (@stop-zero) on CodePen.
justify-content : center;
- 아이템을 컨테이너에 중앙 정렬
See the Pen justify-content: center by Jung ji young (@stop-zero) on CodePen.
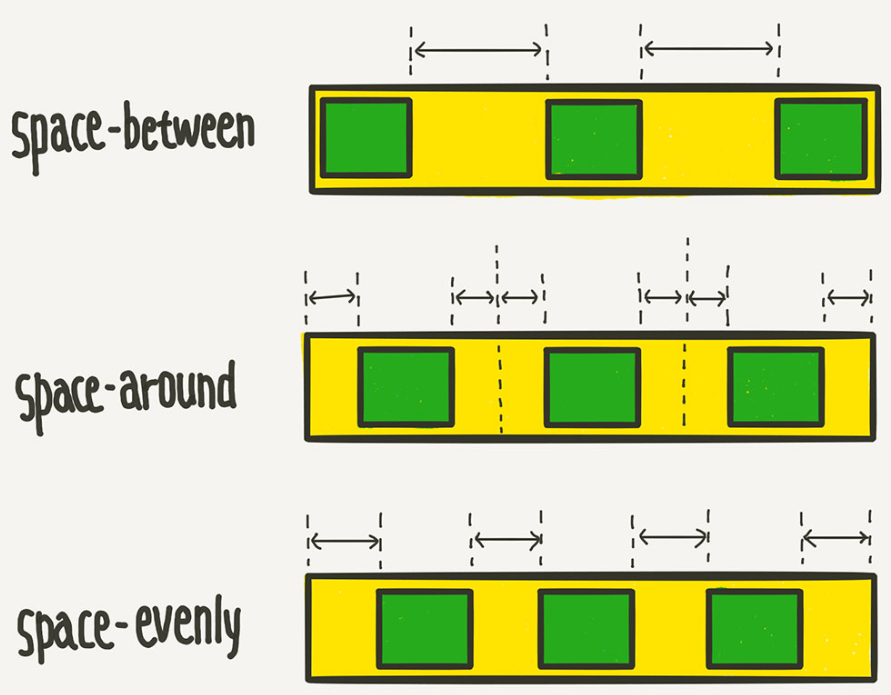
justify-content : space-between;
- 첫번째와 마지막 아이템은 컨테이너 좌우에 붙고, 나머지는 같은 간격으로 정렬
See the Pen Untitled by Jung ji young (@stop-zero) on CodePen.
justify-content : space-around;
- 컨테이너 안에 같은 간격으로 정렬
- 아이템들의 “둘레(around)”에 균일한 간격
See the Pen justify-content: space-around by Jung ji young (@stop-zero) on CodePen.
justify-content : space-evenly;
- 아이템들의 사이와 양 끝 간의 간격 정렬
See the Pen justify-content: space-evenly by Jung ji young (@stop-zero) on CodePen.

align-items : 교차 축(cross axis) 의 한 줄 정렬 방법
아이템을 컨테이너의 교차 축(수직) 방향으로 정렬한다.
align-items: stretch;
- 기본값, 아이템을 컨테이너의 꽉찬 높이에 맞게 정렬
See the Pen align-items: stretch by Jung ji young (@stop-zero) on CodePen.
align-items: flex-start;
- 아이템을 시작점으로 정렬
See the Pen Untitled by Jung ji young (@stop-zero) on CodePen.
align-items: flex-end;
- 아이템을 끝점으로 정렬
See the Pen align-items: flex-end; by Jung ji young (@stop-zero) on CodePen.
align-items: center;
- 아이템을 가운데 정렬
See the Pen align-items: center; by Jung ji young (@stop-zero) on CodePen.
align-items: baseline;
- 각 줄의 문자 기준선에 맞춰 정렬
- 박스 크기가 다르더라도, 텍스트 기준
align-content : 여러 줄 정렬 방법
stretch : 기본값, item 교차 축 방향으로 늘림
flex-start : item을 시작점으로 정렬
flex-end : item을 끝점으로 정렬
center : item 가운데 정렬
space-between : 아이템들 사이에 간격을 균등하게 정렬
space-around : 아이템들의 외부 여백을 균등하게 정렬
🙈 공부 좀 해
눈으로 보고 멍때리고 있는 것보다 손으로 한 번 도형 이래저래 돌려 보는 게 ...좋은데, 좋은 걸 아는데 ;)
실습할 때면 다시 돌아가서 찾아보는 내 모습이 보인다.
내 손아 좀 움직여라;;
강사님이 주신 개구리 게임도 재밌어서 나중에 생각 안 날 때쯤에 한 번씩 해보는 것도 좋을 것 같다.
https://flexboxfroggy.com/#ko
flex 참고 사이트
https://studiomeal.com/archives/197
'[Study] FE > HTML & CSS & JS' 카테고리의 다른 글
| [포스코X코딩온] JS_01 데이터/연산/함수 (0) | 2023.03.10 |
|---|---|
| [포스코X코딩온] CSS_06 Transition/Transform/Animation (0) | 2023.03.09 |
| [포스코X코딩온] CSS_04 position & backgound (0) | 2023.03.07 |
| [포스코X코딩온] CSS_03 속성 정리 (0) | 2023.03.06 |
| [포스코X코딩온] CSS_02 선택자 (0) | 2023.03.05 |

