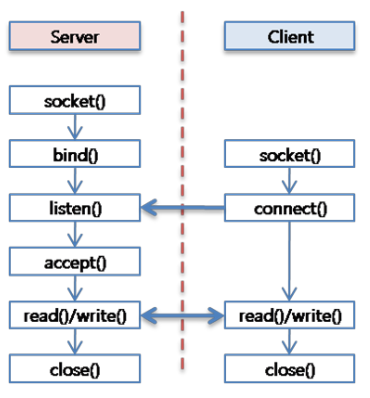
🗣️ 프로젝트 소개 양방향 통신을 위한 웹 소켓 기술을 활용하여 채팅 기능 구현 ✍ 기능 채팅 기능 보낸 시간 채팅 라인 수 확인 대화 상대 목록 공백 입력 X ✍ 코드 기술 static index.css my-chat 사용자가 보낸 채팅 메시지는 오른쪽 div 요소에 메시지 내용과 함께 사용자의 닉네임 출력 other-chat 상대방이 보낸 채팅 메시지 왼쪽 index.js 채팅 애플리케이션의 프론트엔드 코드 Socket.io 소캣 객체 생성 socket.on(' ', ()=>{...}); 소켓에 연결되었을 때 실행할 이벤트 핸들러 등록 views chat.ejs chat.js node.js, Socket.io 로 클라이언트와 서버 간의 양방향 통신을 구현 express 모듈 사용 클라이언트가 웹페이지..