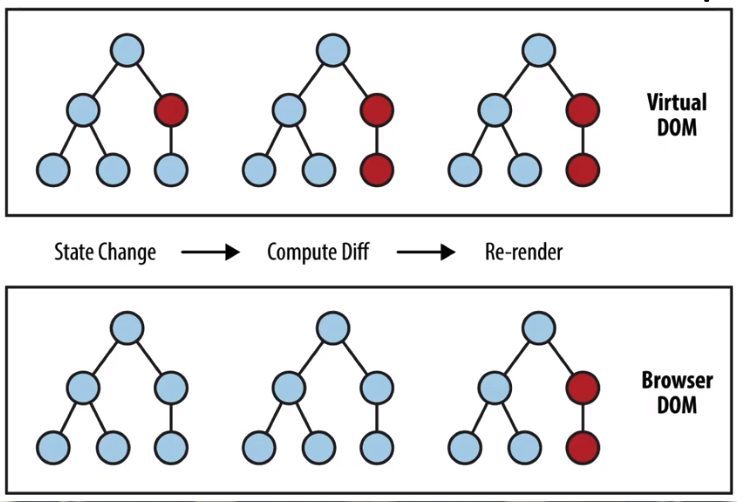
더보기 front -> back 을 지나서 다시 front로 돌아왔다. 지금부터 가장 많이 사용하고 있는 react에 대해 배웠다. 아직 순수 자바스크립트만으로 코드 짜는 것도 벅차지만, 리액트를 배우면서 하나씩 더 채워나갈 예정이다. React 현재 가장 많이 활용하는 UI 화면을 만들기 위한 자바스크립트 라이브러리이다. 웹의 규모가 커지면, DOM을 직접 건드리게 되면서 코드가 복잡해진다. 리액트는 UI 상태가 변경되었을 때, 처음부터 새로 만들어서 보여주자는 아이디어에서 생겨났다. 속도와 성능의 문제는 가상 Dom인 Virtual Dom으로 빠르게 변경하고 Virtual Dom과 Dom을 비교하여 브라우저 Dom에 패치한다. react는 특정 환경에 렌더링하기 위해 다른 라이브러리와 함께 사용될 뿐..