DOM
HTML 문서는 node와 object의 집합으로 구성된다.
dom 으로 각각의 node 또는 object에 접근해 문서 구조 , 스타일, 내용 등을 변경할 수 있다.
Document : 웹 페이지에 존재하는 HTML 요소에 접근할 때
.querySelector('선택자')
- 요소 선택자를 사용해 요소를 가져오는 메소드
- 문서에서 만나는 첫번째 요소를 반환
console.log(document.querySelector(".pink")); //핑크1 클래스 가져오기
.querySelectorAll('선택자')
- 문서에 존재하는 모든 요소를 배열의 인덱스에 맞게 배열 요소로 반환
<body>
<div class="box">1</div>
<div class="box">2</div>
<div class="box">3</div>
</body>console.log(document.querySelectorAll(".box")); //모든 요소를 배열의 인덱스에 맞게 요소로 반환
console.log(document.querySelectorAll('.box')[2]); //배열의 인덱스 번호로 해당 번호만 출력
.getElementById('ID이름')
- 해당 ID 요소 반환
<body>
<div class="box" id="box1">1</div>
<div class="box">2</div>
<div class="box">3</div>
</body>console.log(document.getElementById("box"));
.getElementsByClassName('class이름')
- 해당 class 에 있는 모든 요소를 배열의 인덱스에 맞게 배열 요소로 반환
<body>
<div class="box">1</div>
<div class="box">2</div>
<div class="box">3</div>
</body>console.log(document.getElementsByClassName("box"));
console.log(document.getElementsByClassName("box")[1]);
.getElementsByTagName('태그명')
- 해당 태그에 있는 모든 요소를 배열의 인덱스에 맞게 배열 요소로 반환
<body>
<div class="box" id="box1">1</div>
<div class="box">2</div>
<div class="box">3</div>
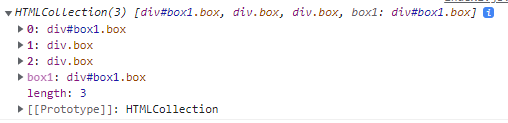
</body>console.log(document.getElementsByTagName("div"));

. getElementByName('name값')
- 해당 name값을 모든 요소를 배열의 인덱스에 맞게 배열 요소로 반환
<body>
<input type="text" name="id" />
<input type="button" name="id" value="click" />
</body>console.log(document.getElementsByName("id"));
.innerHTML .textContent .innerText
- 선택된 태그에 들어갈 내용 변경
- 요소.textContent='Hello';
See the Pen inner by Jung ji young (@stop-zero) on CodePen.
.getAttribute()
선택한 요소의 속성 값을 가져온다.
<img src="./img/pooh.png" alt="pooh" id="pooh" />console.log(document.getElementById("pooh").getAttribute("src"));id값이 pooh인 요소의 src 속성 값을 가져오면

이런 결과 값이 나온다.
.setAttribute()
선택한 요소의 속성 값을 직정 지정할 수 있다.
let naver = document.getElementById("naver");
naver.setAttribute("href", "http://www.google.com");
style 속성 지정
style을 적용할 요소를 선택하고, css속성 이름은 carmel case를 사용해야 한다.
See the Pen dom-css by Jung ji young (@stop-zero) on CodePen.
classList
미리 지정된 클래스가 존재한 상태에서 클래스를 추가, 제거, 유무 확인할 수 있다.
See the Pen classList by Jung ji young (@stop-zero) on CodePen.
다른 노드에 접근하기
- e.children / e.children[0]
- e의 자식 노드
- e.parentNode
- e의 부모 노드
- e.previousElementSibling
- 이전 노드
- e.nextElementSibling
- 다음 노드
createElement (' ') : 요소 생성
let p = document.createElement("p"); //생성요소 생성 후 추가해주기!
→ 요소(e) 추가해 줄 수 있는 방법
- e.append() / e.appendChild()
- e의 맨 뒤의 자식 요소로 추가
- e.prepend()
- e의 첫번째 자식 요소로 추가
- e.before()
- e 의 앞에 추가
- e.after()
- e 의 뒤에 추가
요소(e) 삭제
- e.remove()
- e 삭제
- e.removeChild()
- e 의 자식 요소 삭제
addEventListener 종류
See the Pen eventListener by Jung ji young (@stop-zero) on CodePen.
- click : 클릭했을 때
- mouseover : 요소에 커서를 올렸을 때
- mouseout : 요소에서부터 벗어날 때
- mousedown : 마우스 버튼으로 누르고 있을 때
- mouseup : 마우스 버튼을 떼는 순간
- focus : 포커스 갔을 때
- blur : 포커스 나갔을 때
- keypress : 키 누르는 동안
- keydown : 키 누르는 순간에만
- keyup : 키 눌렀다 떼는 순간
- load : 웹페이지에 필요한 파일이 모두 다운로드 완료되었을 때
- resize : 창의 크기가 변경될 때
- scroll : 스크롤 발생 시
- unload : 링크로 이동하거나, 창을 닫을 때
- change : 포 필드이 상태가 변경되었을 때
내가 스스로 코드 짜는 게 가장 큰 공부인 것을 느꼈다.
수업시간에 강사님 코드만 따라가다가 혼자 실습해보려니 어려웠고 혼자서 코드 짜는데 오랜 시간이 걸렸지만, 확실히 정리가 된 느낌이다.
문제 보고 멍 때리고 있었더니 강사님의 내 코드의 심각성을 파악하셨나보다. 오셔서 도움을 주시고 가실 때마다 다시 오셔서 확인해주시고 가고 혼자 공부할 땐 절때! 느낄 수 없었던 도움이라, 더 열심히 해야겠다는 생각을 했다
다시 올려주신 코드보면서 까먹고 놓친 부분이나 내가 잘못 쓴 코드들 생각하면서 주석만 두고 실습 문제 다시 풀어봐야겠다.
- 미래의 나에게😎
'[Study] FE > HTML & CSS & JS' 카테고리의 다른 글
| [포스코x코딩온] 1차 프로젝트 회고록 (0) | 2023.03.27 |
|---|---|
| [포스코x코딩온] 1차 프로젝트 중간 점검🔥 (feat.중간 점검까지 프로젝트 회고록) (0) | 2023.03.23 |
| [포스코X코딩온] JS_03 메소드 (0) | 2023.03.12 |
| [포스코X코딩온] JS_02 조건문 / 3항 연산자 / 반복문 (0) | 2023.03.11 |
| [포스코X코딩온] JS_01 데이터/연산/함수 (0) | 2023.03.10 |

