03/17
팀 배정
강사님께서 배정해 주신 팀으로 팀을 배정받았다.
어색한 공기가 흐르는 정적을 깨고 자기소개를 하고, 팀원 간 간단한 인사를 주고받았다. 이렇게 어색해 죽겠는데 팀이름을 정하라는 말씀에 팀 이름까지 정하고 팀장님을 뽑았다.
깃 레포지토리
깃에서 팀 레포지토리를 만들고 팀원들 각 개인의 브랜치에서 pull/add/commit/push 하는 과정을 익혔다.
25일 (토) 2시 발표
누가 거짓말이라고 좀 해줬으면 좋겠는 심정이었다.
일주일 만에 모든 것을 끝내야 하는 프로젝트라 아무 생각이 들지 않았다.
03/18
계획서 작성
- 기획 시작, 팀 역할 분배, 레이아웃 구성
-> 자세한 구현은 개발하면서 수정
밥 먹기 전까지 계획서 다 제출하는 게 오늘의 반이었다.
팀원 모두 적극적으로 의견을 내주신 결과 시간 안에 끝낼 수 있었고, 문제가 생긴다면 서로 바로 공유하기로 했다.
데이터베이스를 아직 배운 단계가 아니라 개발이 한계가 있어서 아쉬웠다.
계획을 다 짠 이후
(=배불리 밥을 먹고 난 이후🍚)
한 페이지에 3명이 개발해야 하는 상황이라,
대략적인 div를 팀장님께서 색깔로 개발 부분을 나눠주셨다. pull 해주신 틀에서 조금씩 수정하고 깃에 올려서 충돌이 나는 부분이 없는지 확인했다.
팀으로 깃에 올리는 게 처음이라 main까지 가는 과정을 여러 번 해보고 pull 있지 말자!! 를 머리에 때려 넣었다.
pull을 했는지 안 했는지 기억이 안 난다면 기억할 생각하지 말고 pull 해야지🫣
3/20
개발 시작
첫 페이지와 main의 마지막 페이지 구현을 맡았고, 첫 페이지 구현 먼저 시작했다.
금방 끝날 줄 알았던 첫 페이지는 내 발목을 잡았ㄱ,,
수업이 끝날 때쯤이야 완성시켰던 것 같다.
만들고 나니까 너무 허접에 보이는 디자인이 가장 문제인 것 같다..
또 반응형은 어떡하죠? 생각 밖에 없었다.
갈 길이 멀어서 일단 집에 와서 다시 구현하다 보니까 3시가 넘어갔었다.
나한텐 머리가 안 좋으면 몸이 고생한다는 말이 딱이다.
자세한 기능은 구현하지 못했지만, swiper 활용해서 슬라이드 틀은 만들어놓고 마무리했다.
3/21
파트별 기능 구현
- 태그별로 다른 링크와 이미지가 나오도록 구현
- 슬라이드 이미지 hover 시 반투명 레이아웃+글 제목&설명
- 슬라이드 화살표 구현- 반응형... 추가할 거 산더미
앞에서 나온 결괏값의 태그에 맞게 카테고리를 나눠서, 카테고리에 맞는 정보를 보여주는 슬라이드를 구성하는 것이 목표였다. 슬라이드 안에 사이트, 이미지, 텍스트를 반복적으로 넣기 위해 for문을 사용하였고, 카테고리가 일치하는 것을 확인하기 위해서 if, else if 문을 사용했다. js에는 사이트, 이미지, 텍스트를 불러올 data 배열이 있다.
ejs에 있는 class를 js에서 querySecltor로 불러와 카테고리가 일치하다면 데이터 배열 안에 있는 요소들을 setAtrribute와 innerHTML을 사용하여 슬라이드에 넣어주었다.
처음 코드를 구성하는 데 있어서 많이 어려웠는데 강사님과 민혁 님께서 많이 도와주셨다. 직접적으로 코드를 다 구성해 주는 것이 아니라, "코드 구조만 이런 식으로 하면 좋을 것 같다"라는 방안을 주셨다. 말씀해 주신 대로 코드를 직접 구성해 보면서 기능을 익히게 되었다.
슬라이드에 들어갈 이미지와 사이트는 팀원 분들 모두가 카테고리를 나눠서 하나의 카테고리마다 3개씩 조사했다. 데이터를 하나하나 작성하기 번거로움이 있었지만, 이미지 여러 개를 저장하는 것을 민혁 님께서 해주셔서 데이터 처리를 쉽게 해결할 수 있었다.
3/22
- 바로 yes 들어갔을 때 꿀팁 설정 > 민혁 님이 해결해주심.
- 꿀팁 페이지 제목&태그도 카테고리 변경할 때 같이 변경하기
- 꿀팁 페이지 슬라이드 w, h 수정
- 반응형 어떻게 해결할 건지
- 디자인 구성 (animation)
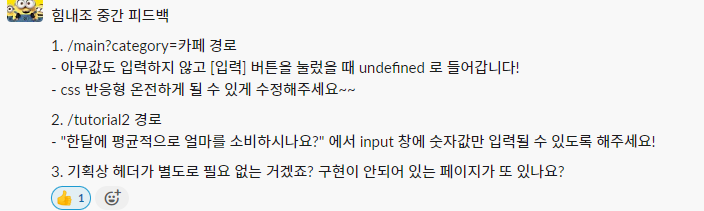
- 배포 링크로 프로젝트 중간 점검 > 피드백

- 문제되는 부분을 알려주셨다.
- 반응형 어떡하지 라는 생각 뿐이었다.
- 팀원 분께서 다른 부분의 코드를 질문하러 가셨을 때도, 사용자들의 입장에서 설명서가 필요할 것 같다라는 피드백을 주셨다. 팀원 간 의견을 묻고, 먼저 계획한 기능을 다 구현하고도 시간이 남으면 구현하기로 했다.
- 우리팀 빠르게 진행 잘 되고 있다는 칭찬도 받았다👍
팀원 모두 기능을 다 구현한 상태에서 팀원 분들끼리 남은 할 일을 정리했더니,
남은 일들을 완벽하게 반으로 나눌 수 없는 노릇이었다.
팀장님이 어떻게 해야 할지 모르겠다고 하실 때, 누군가는 많이 할 수밖에 없다는 말을 하고,
"디자인 제가 다 할게요" 선언했다.
디자인 전공하신 분이 계셔서 아이콘 그림이나 로고 그림은 그려주시기로 해서 배치와 애니메이션만 생각하면 되는 것이었다. animation 은 animate.style을 사용하기로 했는데 팀원 분들이 맡으신 부분에 모두 하나씩은 animation 효과가 들어갔으면 해서 앞쪽에 추가로 설명을 써드렸다. 수정될 것을 가만하여 디자인에 큰 비중을 두진 않았다.



3/23
- 디자인에 맞춰서 css 수정 (+ 세희 님이 그림 그려주신 로고, 돼지, 동전 등 너무 야무지게 잘 씀, 이게 바로 디자인 전공의 위엄인가. 너무 쉽게 그려버리신다. )
- 슬라이드 화살표 눌렀을 때 하나씩 넘어가게 -> 해결 못했다. -> 낼 강사님께 질문
- 돼지 동전 떨어지는 animation O
- 글자 하이라이트 O
- 다시 한번 더 남은 거 역할 나눔
팀장님께서 현재까지 진행사항을 파악하고 남은 역할을 나눴다. 팀원 모두 열심히 참여해 주시고, 노력하신다는 게 우리 팀의 장점이지 않을까라는 생각이 들었다.
프로젝트 마감이 다가오니까 일단 올리고 보자 위주였다. 그러다가, 나에게도 깃 문제가 생겼다. 다음과 같은 오류였고, 구글링 해서 찾은 해결 방법으로 해결했다.
Pulling is not possible because you have unmerged files.
https://goddaehee.tistory.com/253
[Git (6)] git pull 에러 해결방법 (Your local changes to the following files would be overwritten by merge )
[Git (6)] git pull 에러 해결 (Your local changes to the following files would be overwritten by merge ) 안녕하세요. 갓대희 입니다. 이번 포스팅은 [ git pull 충돌 에러 해결방법 ] 입니다. : ) 1. 원인 Git을 사용하여 작
goddaehee.tistory.com
원인 : 여러 브랜치도 파일 수정시 여러 사람들이 작업하다보면 충돌이 나지만,
한 브랜치(ex master)에서도 여러 사람들이 작업하다보면 충돌이 발생할 것이다.
깃은 정말 알다가도 모르겠다.
🤯 1차 프로젝트 최종 회고록
https://miunoribird.tistory.com/40
[포스코x코딩온] 1차 프로젝트 회고록
🪙 todays-account-book 프로젝트 소개 1인 가구를 위한 가계부 ✍ 프로젝트에서 담당한 기능 start page 떨어지는 동전 animate.style transform: translate(), rotate(), skew() 사용 animation-duration으로 동전마다 시간
miunoribird.tistory.com
'[Study] FE > HTML & CSS & JS' 카테고리의 다른 글
| [포스코x코딩온] JS_06 비동기처리 (0) | 2023.03.27 |
|---|---|
| [포스코x코딩온] 1차 프로젝트 회고록 (0) | 2023.03.27 |
| [포스코 x 코딩온] JS_04 DOM (0) | 2023.03.13 |
| [포스코X코딩온] JS_03 메소드 (0) | 2023.03.12 |
| [포스코X코딩온] JS_02 조건문 / 3항 연산자 / 반복문 (0) | 2023.03.11 |

